1. "왜 h1" 태그는 한 번만 쓰는 것이 좋을까?"
"h1" 태그 안의 텍스트는 검색 엔진이 페이지의 주요 주제 또는 내용을 이해하는 데 도움을 줍니다. 검색 엔진은 페이지의 제목이나 주요 헤딩 요소를 분석하여 페이지의 내용과 관련성을 평가하고 순위를 매길 때 이 정보를 활용합니다. "h1" 태그를 통해 웹페이지의 핵심 주제를 강조할 수 있으며, 이는 검색 결과 페이지에서 노출되는 내용에 영향을 미칩니다.
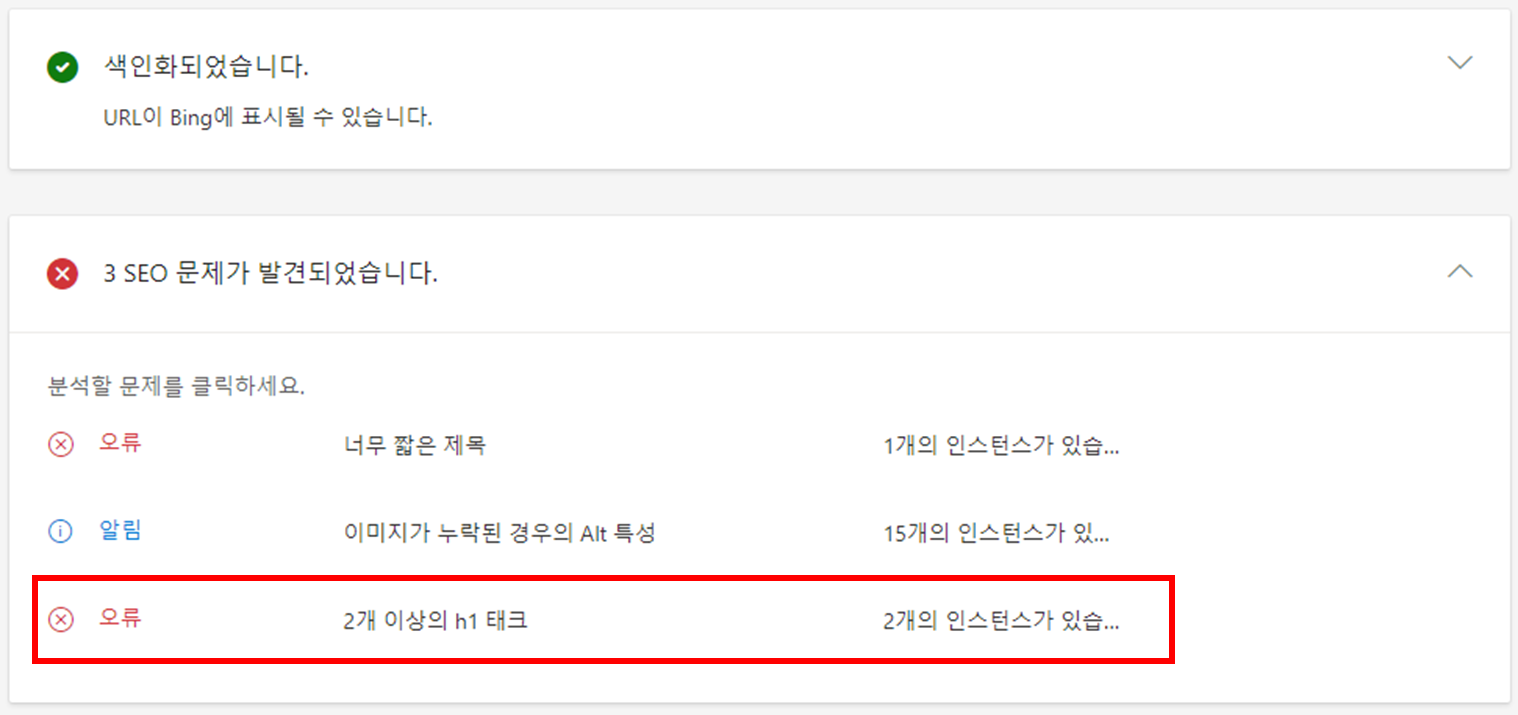
주의할 점은 하나의 페이지에서 "h1" 태그는 오직 한 번만 사용하는 것이 좋습니다. 여러 개의 "h1" 태그를 사용하면 검색 엔진이 페이지의 주요 내용을 파악하는 데 혼란이 생길 수 있습니다. 따라서 "h1" 태그는 페이지의 주요 제목에만 사용하고, 하위 섹션의 헤딩에는 "h2", "h3", "h4" 등의 다른 헤딩 태그를 사용하여 계층적 구조를 나타내는 것이 좋습니다.

2. "h1태그 중복 해결하기" [HTML]
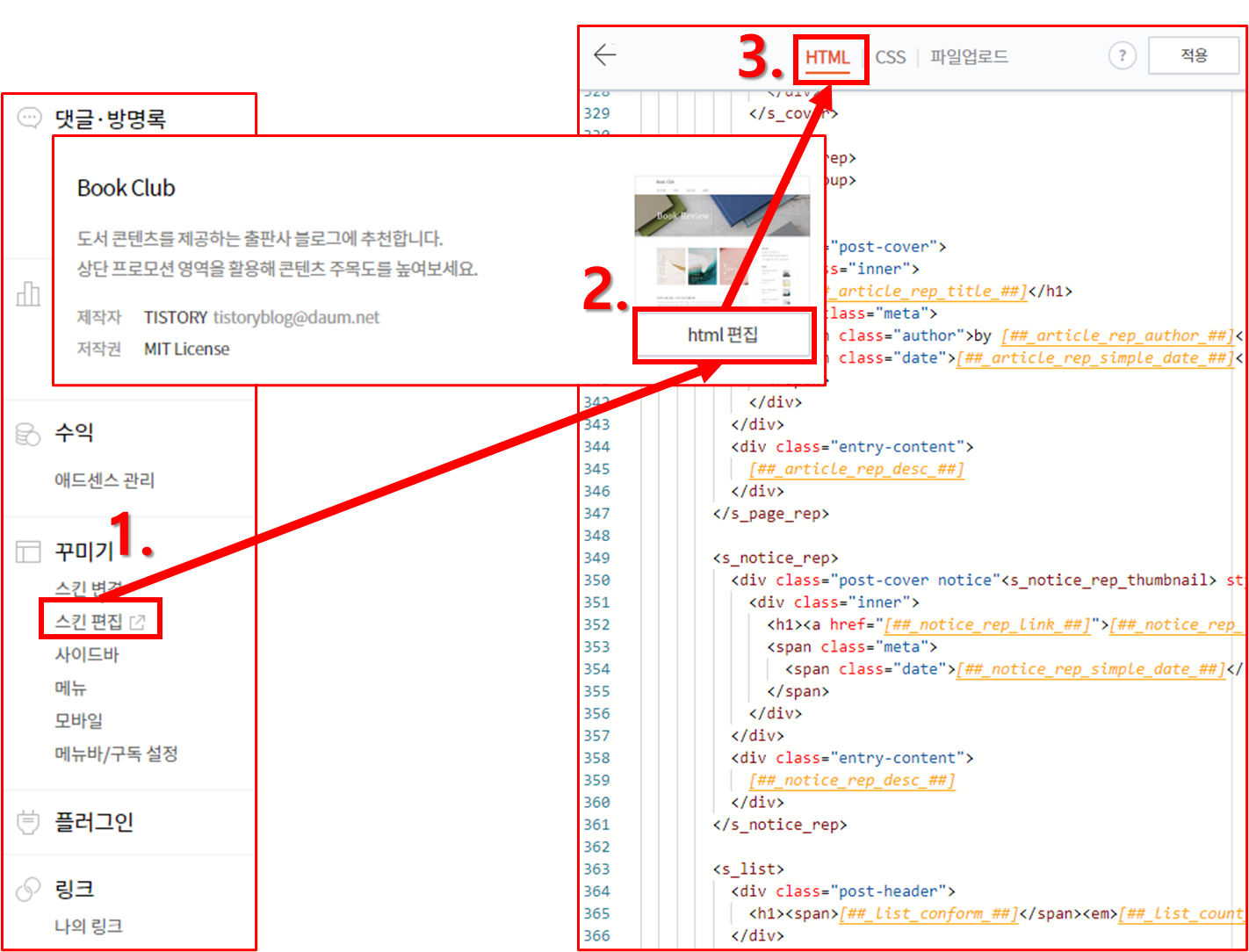
1. 티스토리 "블로그관리" → "스킨편집" → "HTML 편집"으로 들어갑니다.

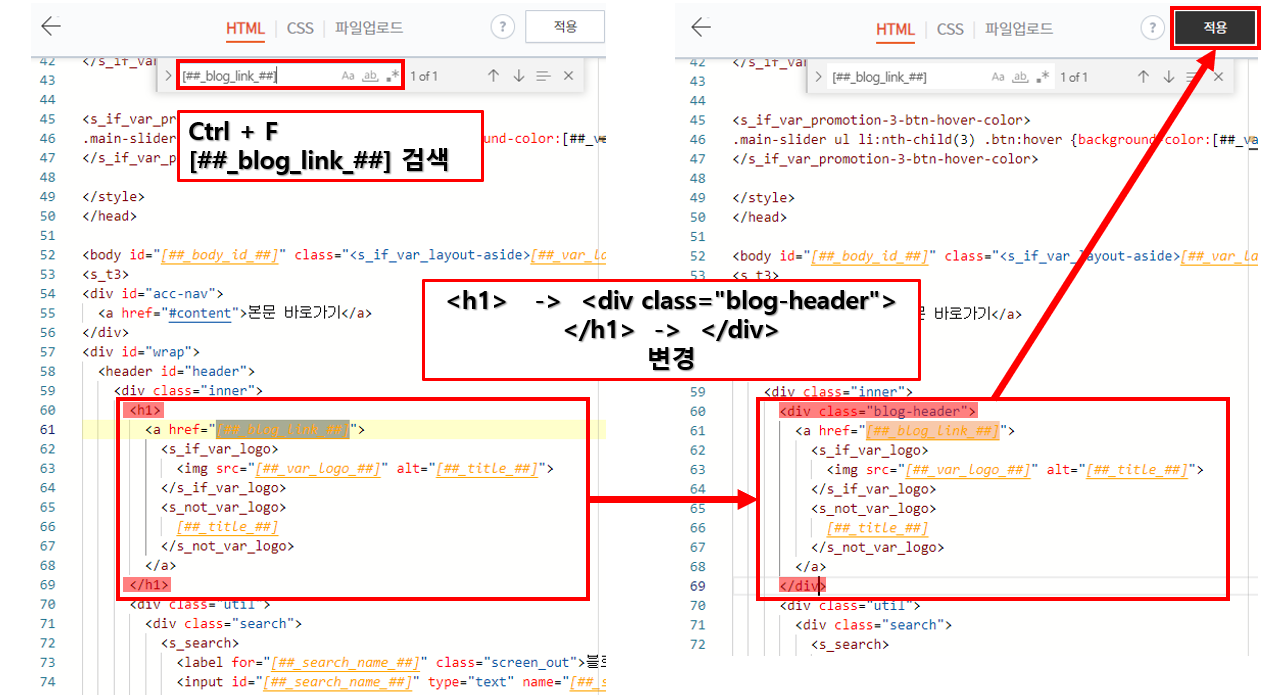
2. [ctrl] + [F] 를 눌러 ##_blog_link_## 검색
##_blog_link_##
3. <h1> → <div class="blog-header"> 변경
<div class="blog-header">
4. </h1> → </div> 변경
</div>
5. 수정 완료후 우측 상단의 "적용" 클릭

3. "h1태그 중복 해결하기" [CSS]
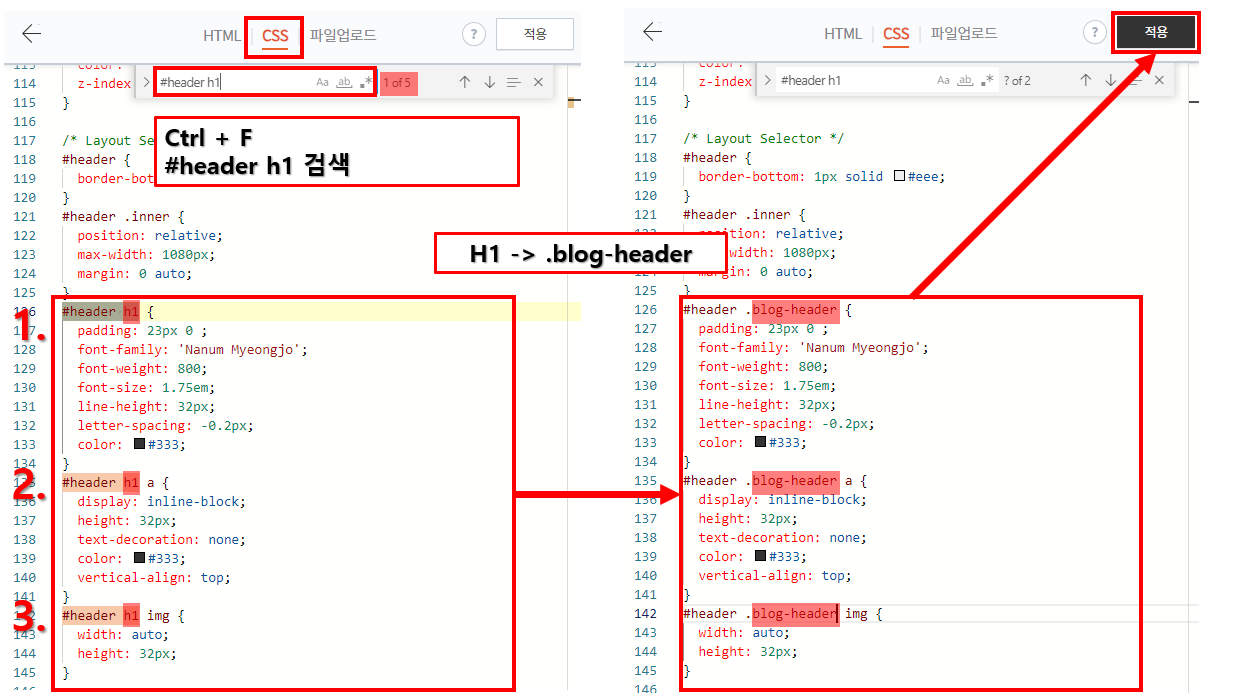
1. HTML 버튼 우측에 있는 CSS 탭을 클릭합니다.
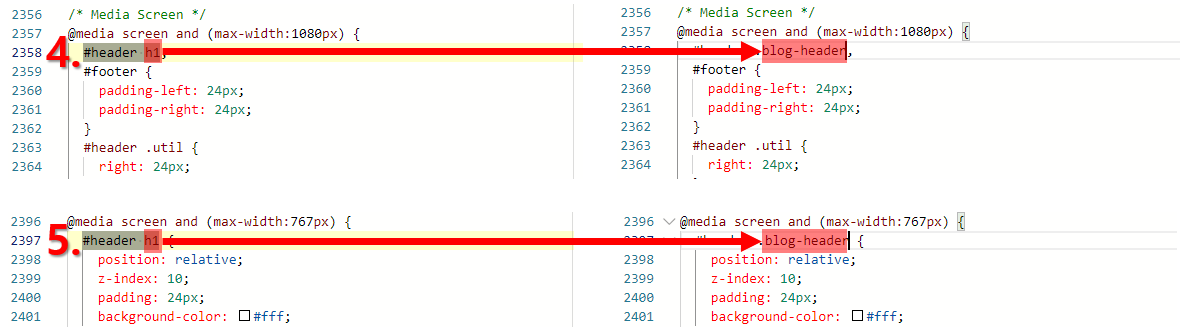
2. [Ctrl] + [F]를 눌러 " #header h1 " 검색 (총 5개의 검색 결과 확인)
#header h13. "h1" → " .blog-header"로 변경 (총 5개 수정!)
.blog-header4. 수정 완료후 우측 상단의 "적용" 클릭


4. 마무리
티스토리 자체 HTML 편집기를 이용하여 h1 태그 중복문제를 해결하는 과정이었습니다.
1) HTML에서 1개 수정
2) CSS에서 5개 수정
감사합니다.
